F.ua — обновление дизайна

Краткое руководство о том, как аккуратно и результативно обновить дизайн большого интернет-магазина
Перед тем, как взяться за реанимирование дизайна такого большого магазина, как F.ua, мы задались вопросом: а зачем вообще это делать? А то знаете, иногда бывает, что люди хотят обновить дизайн просто потому, что он “морально устарел” и иногда это получается обновление дизайна, ради дизайна.
Что говорят и делают клиенты F.ua?
Изначально мы решили выяснить, какую обратную связь дают клиенты F.ua. Что у них болит и на что они жалуются. Старт взяли со звонков операторам в call-centre, просмотрели большое количество отзывов на Facebook, сообщений в Direct и мессенджерах. Обратной связи было действительно достаточно, чтобы понять, что существует ряд вопросов, которые касаются не только оплаты, доставки и возврата. Радует, что современный покупатель с охотой делится впечатлениями об услугах или товарах на просторах всего интернета. Особенно, если ему что-то не нравится.
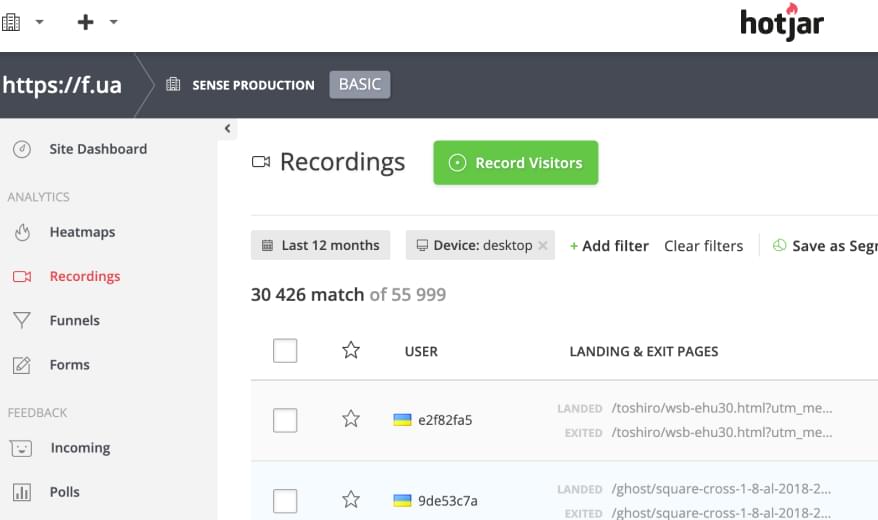
Логично, что подкрепить все данные полученные от обратной связи нужно еще и фактами, которые можно получить путем изучения поведения клиентов на самом сайте. В процессе работы над этой задачей мы пользовались инструментом для аналитики сайтов HotJar, он отслеживает поведение пользователей и таким образом собирает обратную связь, только в наглядном формате. Мы видели, как клиенты водят мышкой, на чем останавливают свое внимание, куда нажимают чаще и в каких точках испытывают затруднение.
Изучая пользователей мы сегментировали их в зависимости от тех устройств, которыми они пользуются, потому что опыт взаимодействия у них разный. Исходя из аналитики, мы решили сперва доработать ПК версию сайта.
Нам понадобилось около 30 000 сессий (записей поведения людей), чтобы увидеть ярко выраженные закономерности. Места, где мы точно нашли ошибки и причины их возникновения.

Примерно так выглядят записи сессий поведения людей. Тут мы смотрим, как люди выбирают 42” телевизор или решают закрыть вкладку и продолжать смотреть Лигу чемпионов с 11” монитора.)
Sense Storm
Теперь нам нужно выбрать, что же из всего найденного имеет смысл реализовывать и в каком порядке.
Для этого мы собираемся командой и начинаем рассматривать каждую из гипотез и генерируем решения, при этом стараемся развивать идеи друг друга, даже если они кажутся странными или невозможными. Этот процесс работы над гипотезами и поиском решений мы называем — Sense Storm, своего рода мозговой штурм, адаптированный под наше видение и манифест работы над продуктами.
В случае с F.ua, мы генерировали идеи с одной целью — упростить жизнь покупателю в интернете. А после, со всей своей подозрительностью отобрали лучшие решения по нашему мнению. Ну, дальше дело оставалось за малым — реализовать их ?

Так выглядит доска с выбранными идеями.
Изменение дизайна всего двух страниц
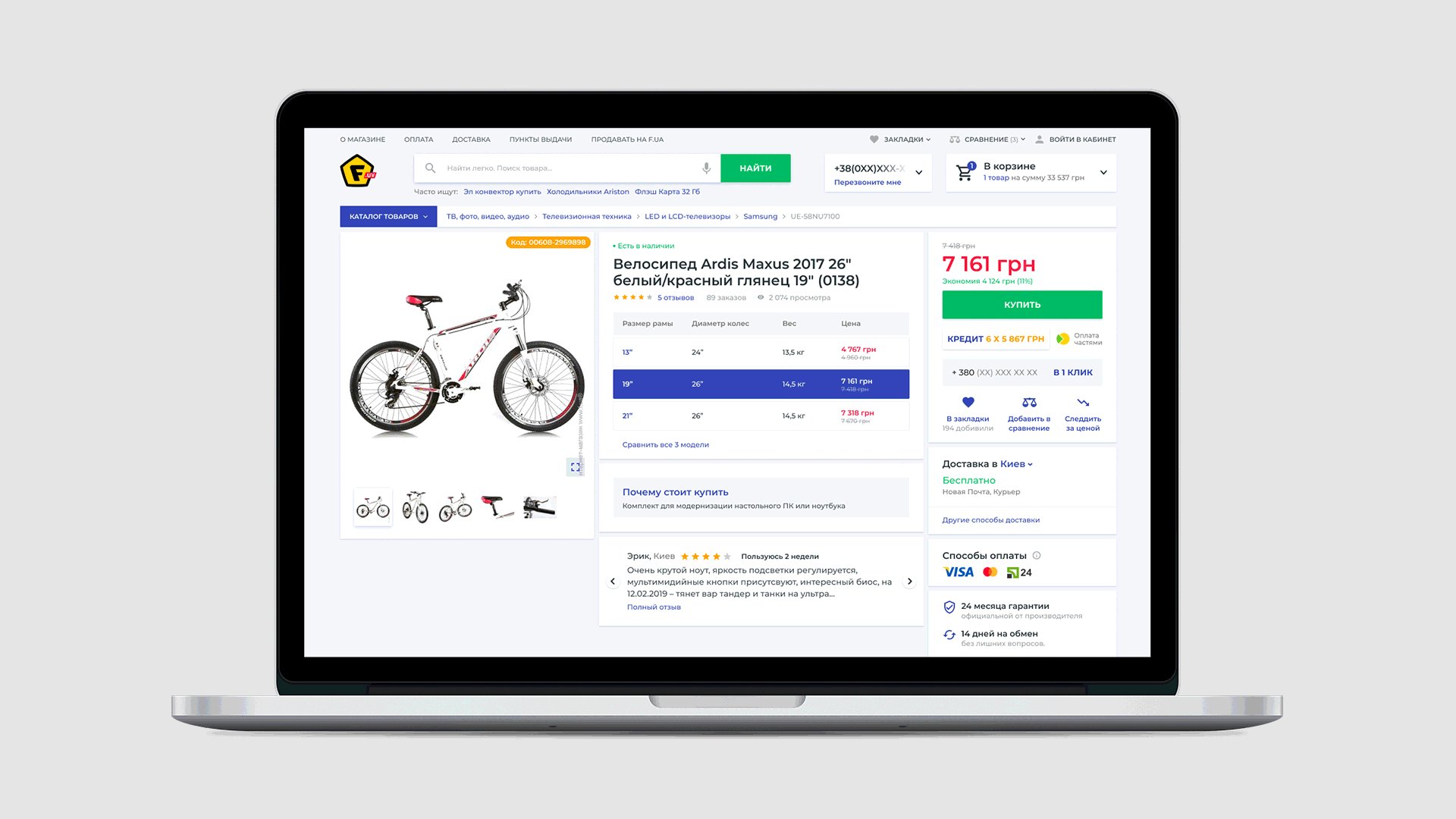
В процессе редизайна мы затронули только каталог и карточку товара. Объясняю почему: статистика почти любого интернет-магазина показывает, что это две самые посещаемые страницы, тем более, у F.ua было много органического коммерческого трафика, который попадал как раз на эти страницы.
И хотя, может показаться, что две страницы сделать — это не такая уж сложная задача, на реализацию интерфейса с учетом всех требований у нас ушло около месяца, а на программную реализацию около 2-х.

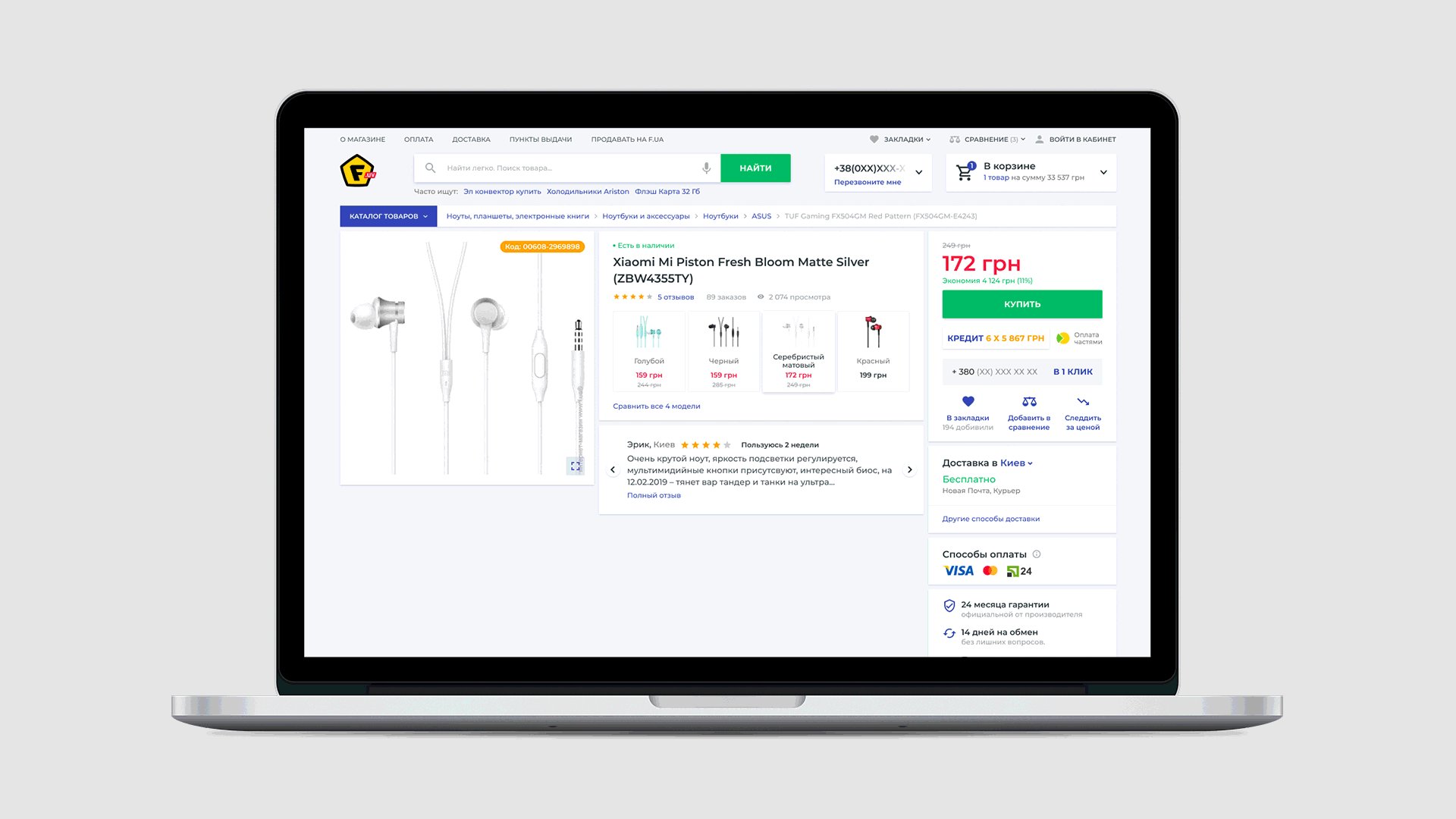
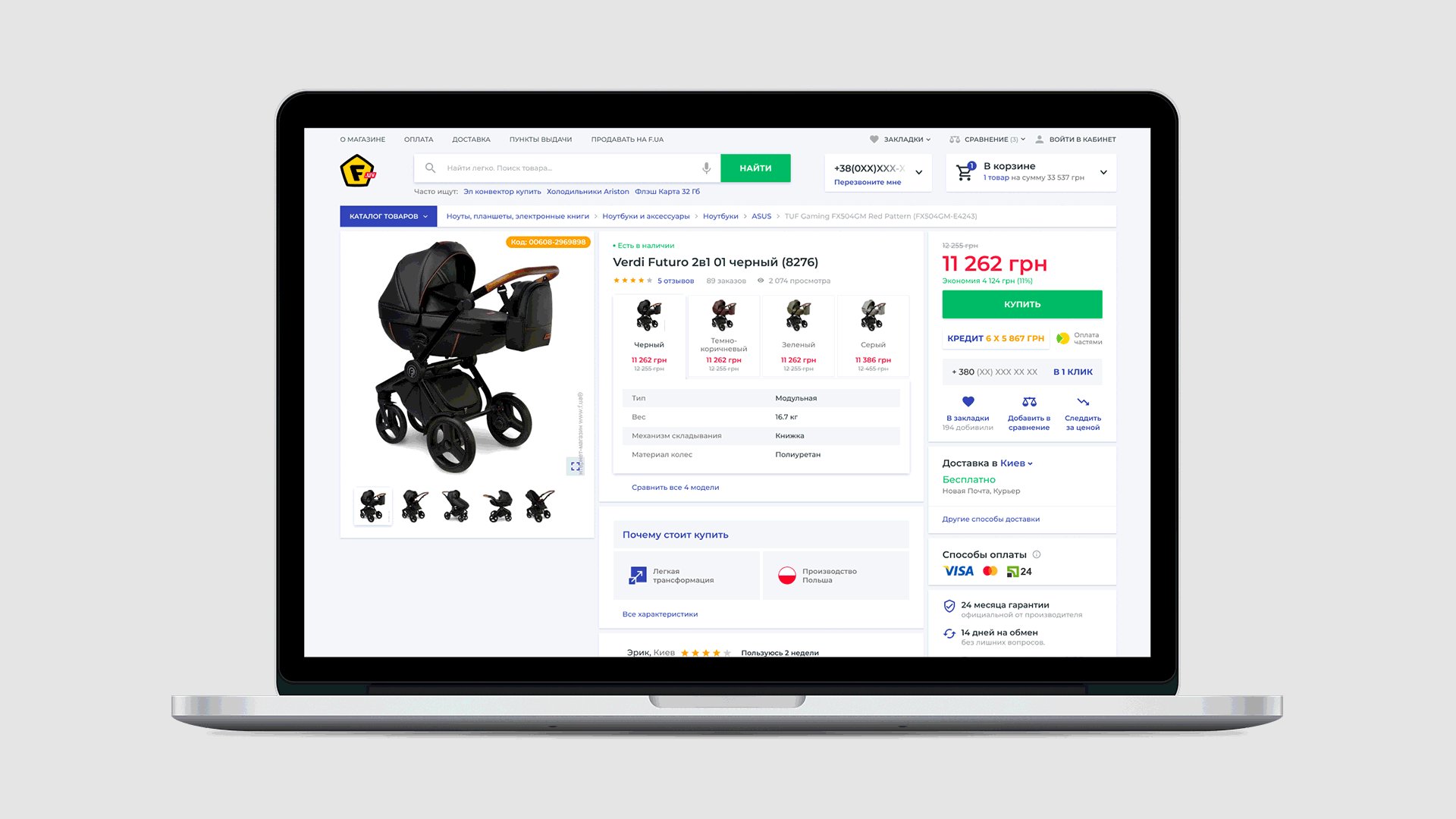
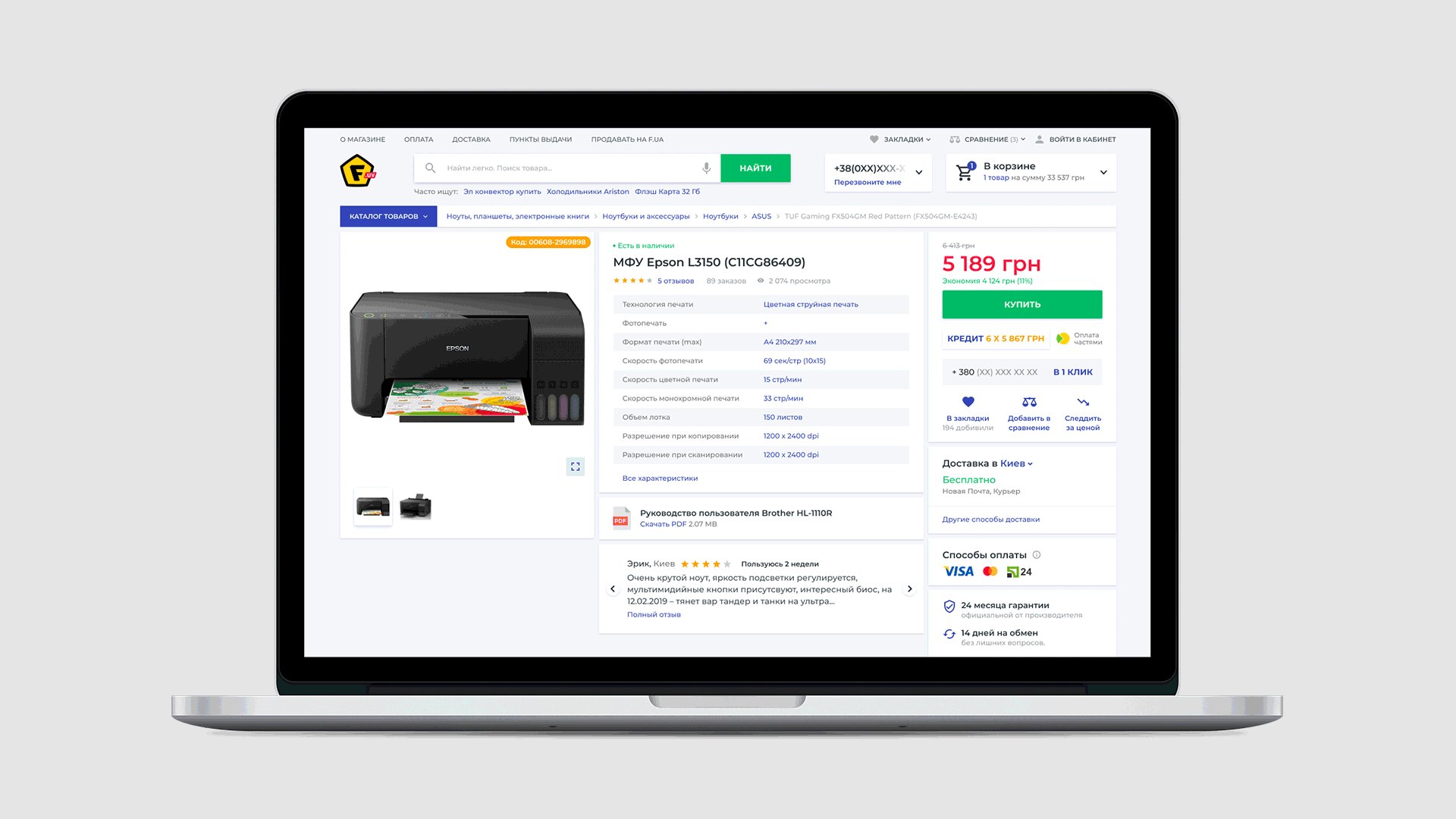
Нам пришлось продумать около 30 карточек товара для разных категорий и это только на момент готовности к тесту. 30, Карл!

Мы проработали все состояния карточки, а их на F.ua, поверьте, ой как не мало.
Для некоторых карточек сделали по несколько вариантов отображения, чтобы после А/Б теста проверить какая будет лучше.

Переключаем рубильник
На момент, когда все было готово к запуску, возник вопрос — как не отпугнуть покупателей и плавно переключить старый дизайн на новый.
Есть практика «переключить рубильник» резко, но для больших проектов, это чревато большими финансовыми рисками, поэтому мы решили сделать переход максимально плавным. Да, это занимает больше времени и ресурсов, но таким способом мы минимизировали риски. Ведь всегда можно откатиться полностью на старый дизайн.
Первые результаты
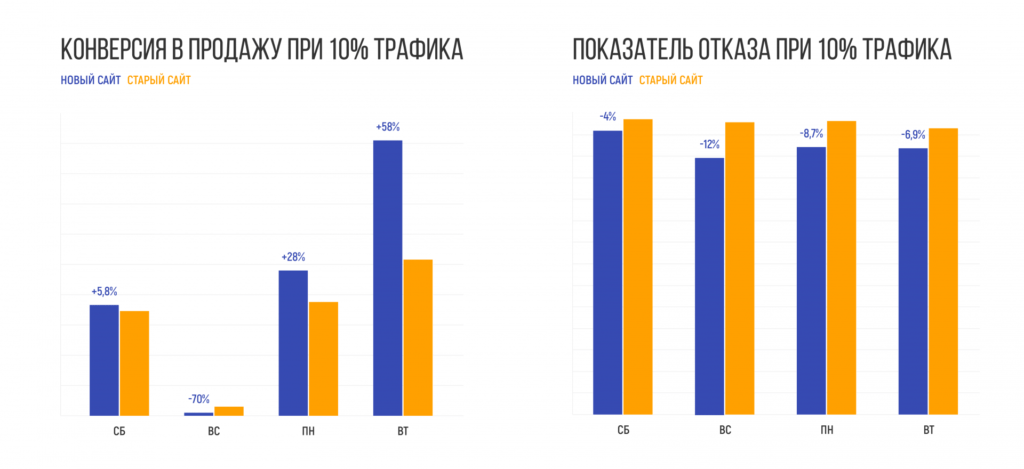
В первые несколько дней мы включили всего 10% трафика на новый дизайн.
Сразу же с колл-центра упала пачка вопросов от клиентов по возникшим багам, которые мы оперативно исправили. Тем не менее, с учетом этих багов конверсия на сайте выросла, а показатель отказа упал. Фух.

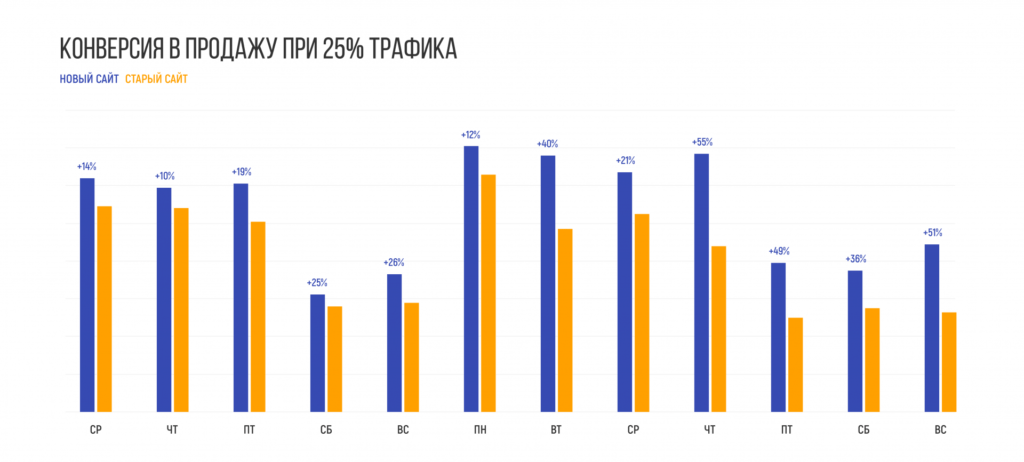
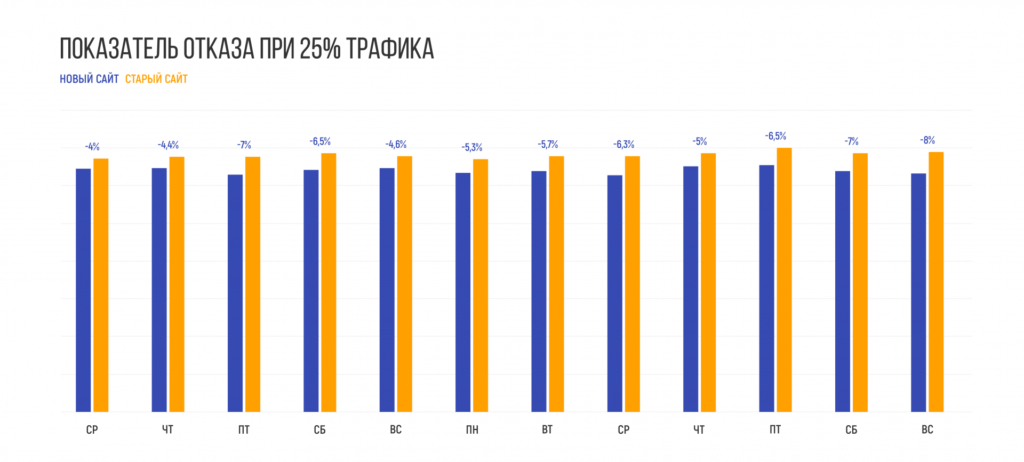
Мы стали смелее и после нескольких дней наблюдений врубили еще 25% трафика. В результате, показатель отказов был стабильно ниже, а конверсия выше.


Для нас это был сигнал о том, что наши гипотезы сработали и можно двигаться дальше. Разделили трафик пополам 50% новый, 50% старый.
На этом этапе мы остановились и решили продержать сайт таким две недели. Клиенты сами давали обратную связь и именно с их помощью мы исправляли недочеты, которые упустили во время разработки решений.
А еще обратные звонки
Также, мы обратили внимание, что на сайте увеличилось количество заявок на обратный звонок, сразу после запуска нового дизайна. Увеличение было около 10%, что тоже было приятно.)
Facepalm
Откровенно говоря, продумать все до мельчайших мелочей и не допустить ни одной ошибки практически нереально. Тут самое главное оперативно реагировать на то, что пишут пользователи и быстро все исправлять. Однако, не всегда удается понять, что именно не так.
После обновления, как-то подозрительно много людей пользовались формой восстановления пароля. Некоторые писали, что вроде бы сайт был вообще без пароля.
Мы естественно все перепроверили, было даже предположение, что может они сайт F.ua перепутали с каким-то другим, регистрировались, перерегистрировались, восстанавливали и все работало, как в том анекдоте про программиcтов “а у меня все работает”, а у клиента нет.
В результате оказалось, что мы просто забыли залить картинки авторизации через социальные сети и форма авторизации была только с полем логина и пароля.)
Кому конкретно, мы сделали особенно хорошо
Важный момент, при обновлении дизайна мы больше ориентировались на конверсию трафика новых клиентов, потому что старые клиенты были и так преданы, а увеличение конверсии у зарегистрированных пользователей было незначительным. У новых клиентов в некоторые дни конверсия нового дизайна превосходила конверсию старого больше, чем в два раза.
Вывод
“Сделайте, как у Амазона” — это так не работает, нельзя сходу изменить все ?
Волшебной таблетки нет, есть только кропотливая работа, внимание к деталям и здравый смысл. Мы двигались своим путем, были внимательны к покупателю и у нас что-то получилось.
На этом пока все и спасибо всем, кто дочитал до конца и удачных вам экспериментов.