10 принципов юзабилити Я.Нильсена для интернет-магазинов: как повысить конверсию
Эвристики Якоба Нильсена – это 10 принципов юзабилити, помогающих создавать удобные, интуитивные и эффективные интерфейсы для интернет-магазинов. Они базируются на UX/UI исследованиях и служат основой для улучшения пользовательского опыта (UX) в e-commerce.
В этой статье мы рассмотрим, как применять принципы Нильсена для оптимизации интернет-магазинов, увеличения конверсии и предотвращения распространенных ошибок UX.
1. Видимость статуса системы (Visibility of System Status)
Этот юзабилити принцип предполагает, что система должна четко сигнализировать пользователю о происходящем с помощью:
- Обратная связь в реальном времени (индикаторы загрузки, подсветка кнопок)
- Статусы операций (например, этапы оформления заказа)
Примеры применения в e-commerce:
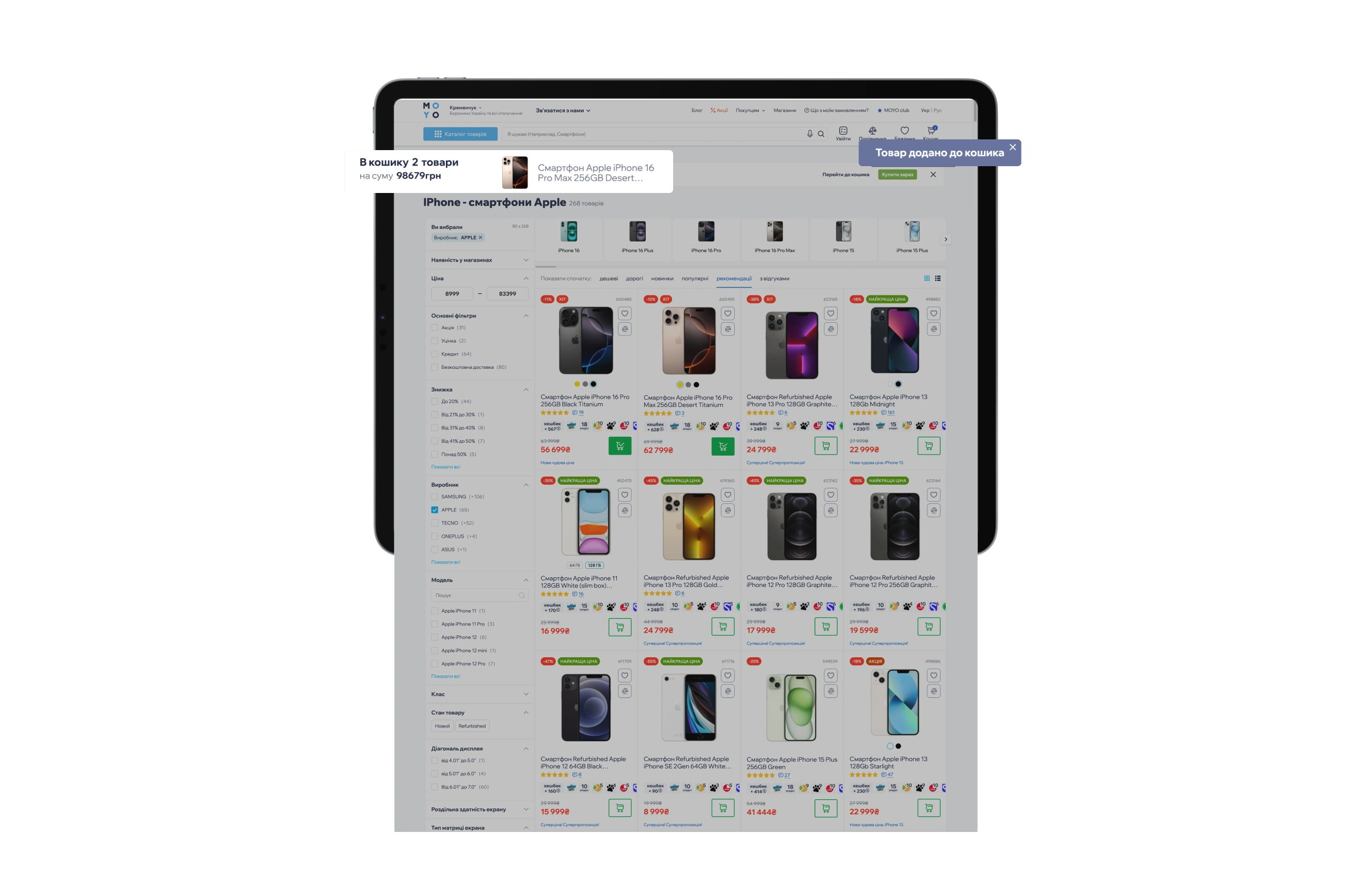
✅ Подтверждение действий
- Как работает: Всплывающее сообщение «Товар добавлен!» после клика на «Купить».
- Почему важно: Уменьшает количество повторных добавлений товаров в корзину.
✅ Счетчик товаров в корзине
- Как работает: Цифра возле иконки корзины обновляется мгновенно.
- Почему важно: Пользователь видит результат своих действий без дополнительных шагов.
✅ Индикаторы наличия товара
- Как работает: Отметки «В наличии» (зеленый) или «Нет в наличии» (серый).
- Почему важно: Предотвращает попытки купить товар, которого нет.

Вывод: Видимость статуса системы – один из ключевых принципов UX дизайна для e-commerce. Его реализация уменьшает количество брошенных корзин и повышает лояльность клиентов.
2. Соответствие между системой и реальным миром (Match Between System and the Real World)
Принцип означает, что система должна использовать понятный пользователям язык (без технического жаргона), знакомые символы и логику повседневного опыта.
Примеры применения в e-commerce:
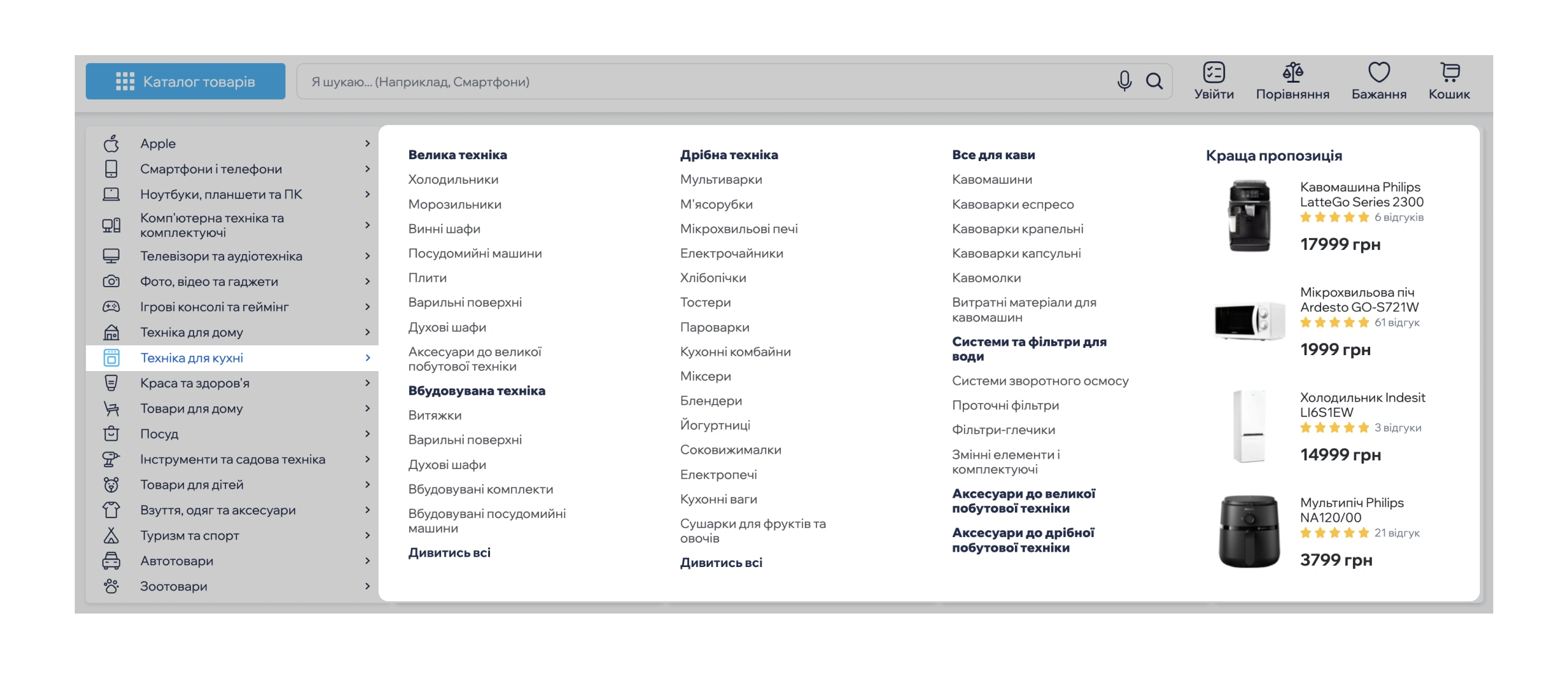
✅ Знакомые иконки и лексика
- Как работает: Иконка 🛒 и название «корзина» для обозначения списка товаров, отобранных для покупки,🔍 для обозначения поиска.
- Почему важно: Пользователи мгновенно распознают элементы без нагрузки на память.
✅ Логическая структура категорий
- Как работает: Разделы «Мужская одежда», «Бытовая техника» (как в ТЦ).
- Почему важно: Уменьшается количество кликов для поиска товаров.

Влияние на конверсию: Люди не хотят учиться новому — они ожидают, что онлайн-шопинг будет таким же, как покупки в физическом магазине. Использование этого принципа увеличивает конверсию, поскольку пользователи: скорее начинают ориентироваться на сайте, чувствуют контроль (знакомая логика = меньше стресса), чаще завершают покупки.
3. Контроль и свобода действий пользователя (User Control and Freedom)
Эта эвристика предполагает, что интерфейс должен позволять пользователям легко отменять, редактировать или возвращаться к предыдущим действиям без стресса.
Примеры применения в e-commerce:
✅ Отмена действий в корзине
- Как работает: Опция «Восстановить» после удаления товара из корзины (например, всплывающее сообщение: «Товар удален. Отменить?»).
- Почему важно: Уменьшает количество ошибочных удалений и повторных поисков товаров.
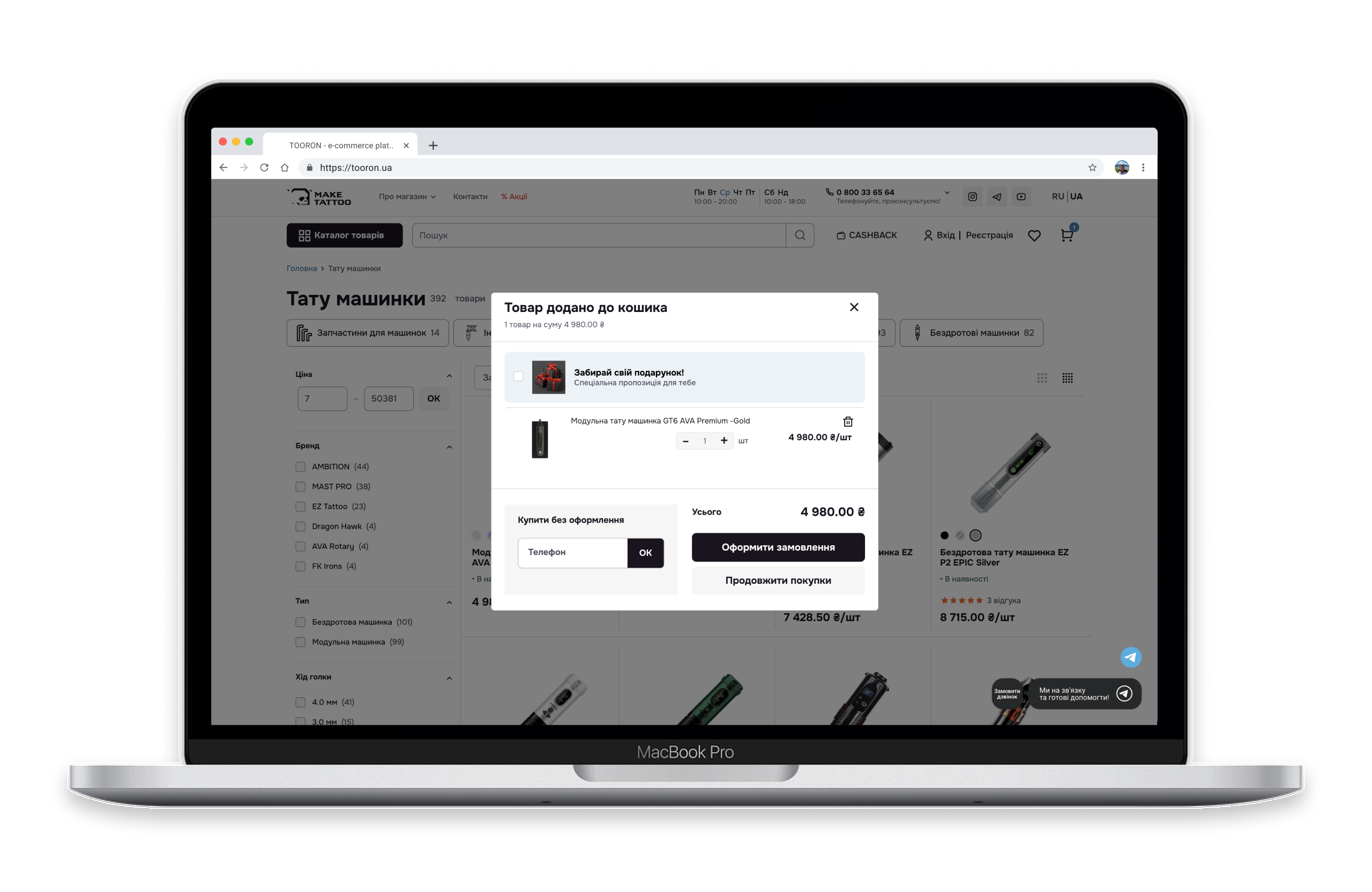
✅ Открытая корзина после добавления товара
- Как работает: После клика на «Добавить в корзину» страница не перезагружается – появляется окно с кнопками «Продолжить покупки» и «Оформить».
- Почему важно: Дает пользователям свободу действий – продлить покупки или перейти к оплате.

Влияние на конверсию: Интернет-магазины, которые дают возможность клиентам легко отменять, редактировать и управлять своими действиями, получают более высокую конверсию и доверие покупателей.
4. Последовательность и соответствие стандартам (Consistency and Standards)
Интерфейс должен быть последовательным (одинаковые кнопки, шрифты, цвета для одинаковых действий) и соблюдать общепринятые стандарты UX/UI. Это позволяет пользователям ориентироваться без «угадывания» логики системы, что особенно важно для e-commerce, где каждый шаг влияет на конверсию.
Примеры применения в e-commerce:
✅ Последовательность текста и языка (лексики)
- Как работает: Вместо «Корзина» на одной странице и «Корзина» на другой — использование одного термина.
- Почему важно: Позволяет избежать путаницы, что особенно важно для UX онлайн-магазинов.
✅ Согласованная навигация
- Как работает: Главное меню расположено сверху, логотип кликабельный и ведет на главную.
- Почему важно: Пользователи быстро находят нужные разделы, что улучшает юзабилити и уменьшает количество отказов.
Влияние на конверсию: Даже мелкие неувязки могут оттолкнуть пользователей, тогда как последовательный дизайн делает покупки интуитивными и приятными.
5. Предотвращение ошибок (Error Prevention)
Каждая ошибка пользователя – это потерянная продажа. Лучше предотвратить, чем исправлять.
Примеры применения в e-commerce:
✅ Четкие предупреждения об ограничениях
- Как работает: Уведомление «Минимальная сумма заказа для доставки – 500 грн» перед оформлением.
- Почему важно: Позволяет избежать ситуаций, когда пользователь разочарован, узнав об условиях в последний момент.
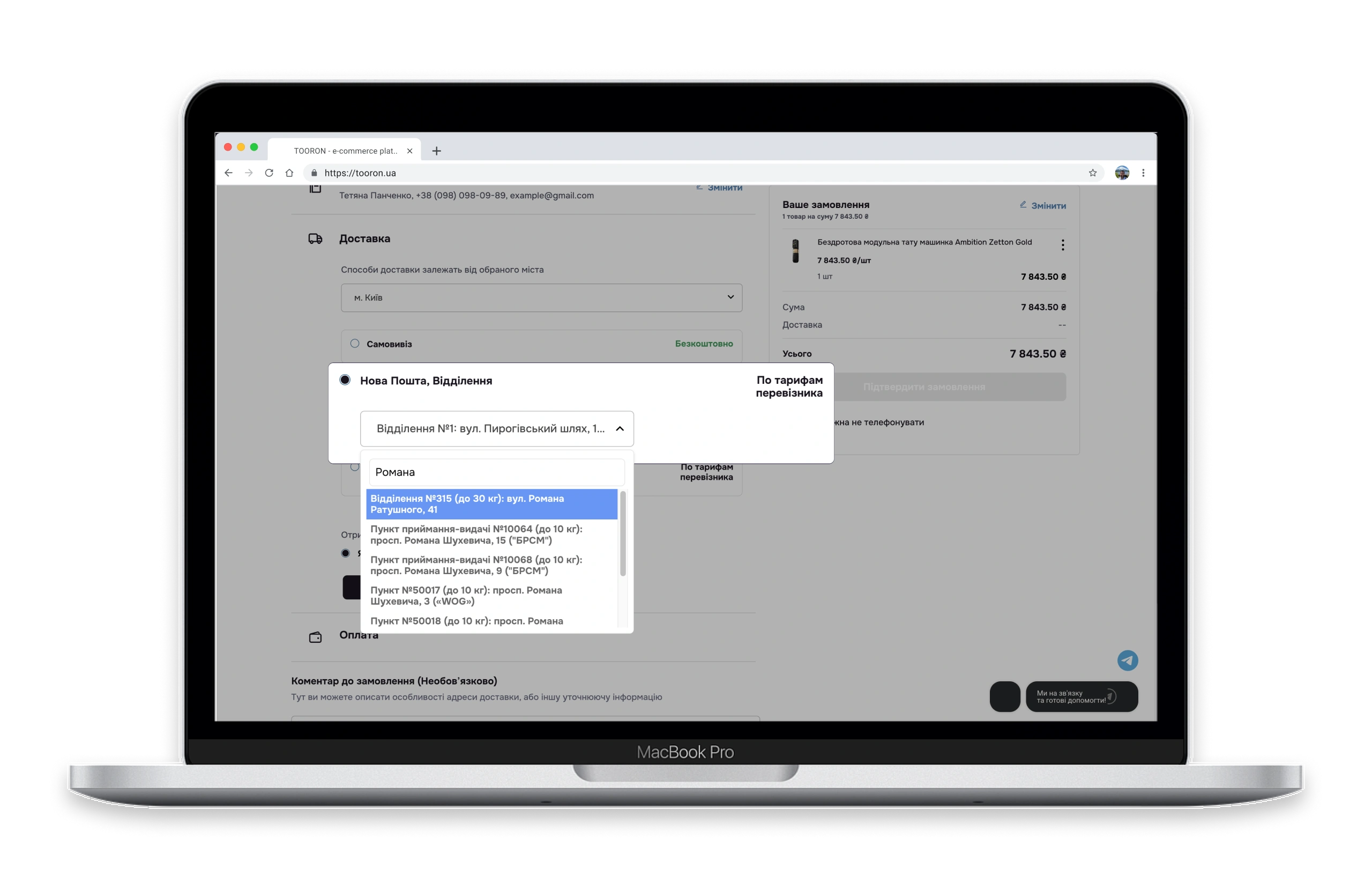
✅ Интеллектуальное автозаполнение
- Как работает: Выпадающий список адресов при вводе + интеграция с API почтовых операторов.
- Почему важно: Уменьшает количество отмененных заказов из-за неправильного ввода данных.

Влияние на конверсию: уменьшает количество отказов в корзине из-за технических ошибок, повышает доверие (пользователи чувствуют контроль над процессом), экономит ресурсы (меньше обращений в службу поддержки).
6. Распознавание вместо припоминания (Recognition Rather Than Recall)
Система должна предоставлять информацию явно, чтобы пользователям не приходилось ее запоминать.
Примеры применения в e-commerce:
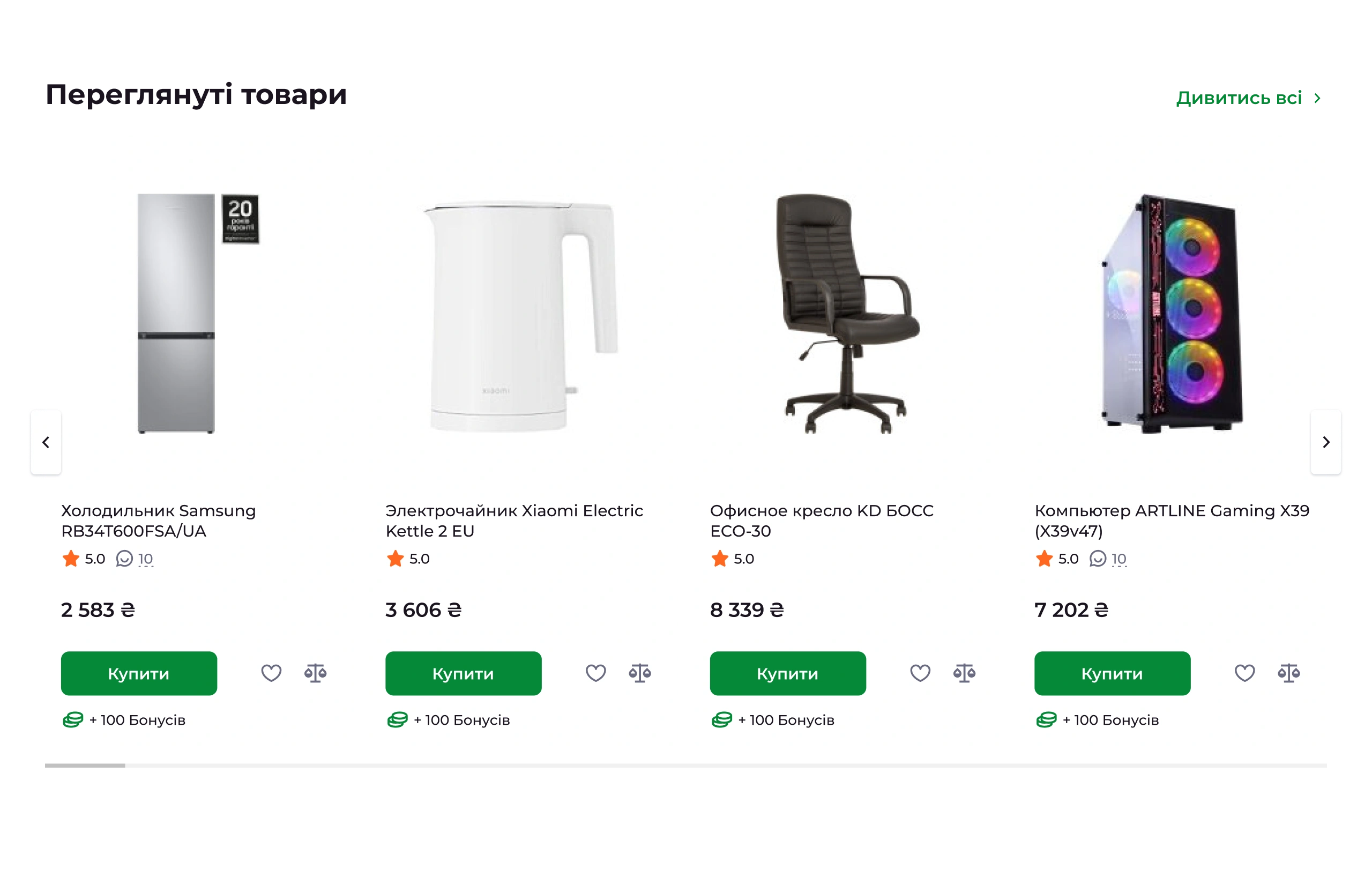
✅ История просмотров
- Как работает: Раздел «Вы недавно просматривали» на главной странице и на страницах товаров.
- Почему важно: Клиенты могут быстро вернуться на товары без поиска или запоминания названий.
✅ Отображение введенных данных при оформлении
- Как работает: Показ информации о заказе (имя, выбранный адрес доставки, метод оплаты и т.п.) перед подтверждением заказа.
- Почему важно: Клиенты могут проверить введенные данные без необходимости вспоминать их.

Влияние на конверсию: Интерфейс, показывающий информацию вместо необходимости ее запоминать, делает покупки более быстрыми, а клиентов — довольными.
7. Гибкость и эффективность использования (Flexibility and Efficiency of Use)
Этот принцип означает, что интерфейс должен быть удобным как для новичков, так и для опытных пользователей, предлагая разные способы выполнения задач.
Примеры применения в e-commerce:
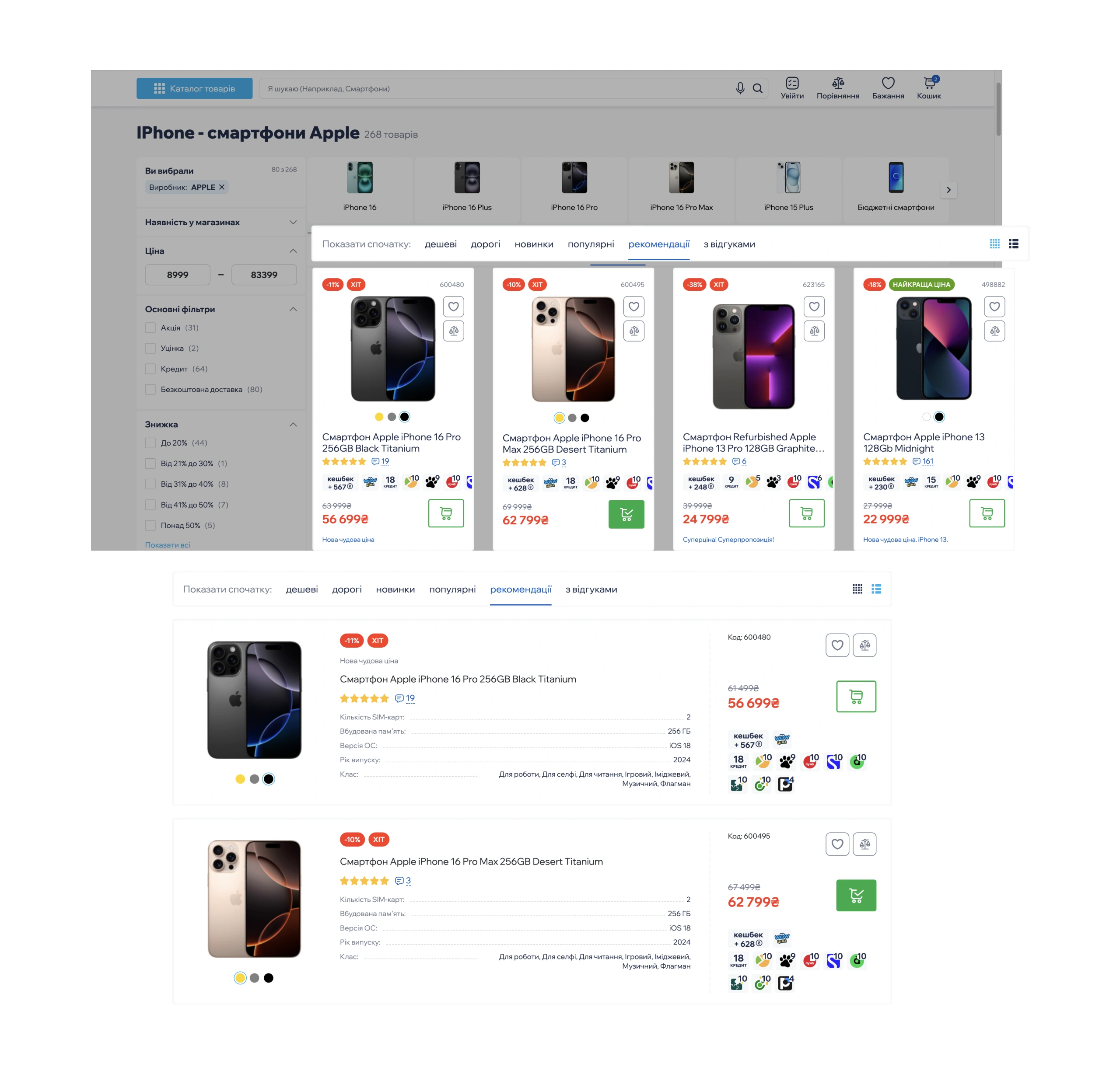
✅ Настраиваемый интерфейс
- Как работает: Возможность изменить отображение товаров (сетка/список), выбор количества товаров на странице (24/48/96).
- Почему важно: Каждый пользователь может сделать интерфейс более удобным для себя и своих задач.
✅ Функция повторных/запланированных заказов
- Как работает: Функции «Повторить заказ», «Регулярный заказ», сохранение шаблонов покупок.
- Почему важно: Экономит время постоянным клиентам.

Влияние на конверсию: повышает лояльность (опытные клиенты получают инструменты для быстрых покупок), уменьшает количество отказов (новичку легче разобраться), повышает конверсию (разные пути ведут к покупке).
8. Эстетичный и минималистичный дизайн (Aesthetic and Minimalist Design)
Интерфейс должен содержать только необходимую информацию, избегая загромождения. Каждый элемент обязан служить конкретной цели. Интерфейс должен выглядеть современно и эстетично.
Примеры применения в e-commerce:
✅ Прогрессивное раскрытие информации
- Как работает: Информация о способах доставки, оплаты, гарантии и т.п. скрыты в аккордеон или за кнопкой «Подробнее».
- Почему важно: Базовая информация – на поверхности, детали – тогда, когда требуется пользователю.
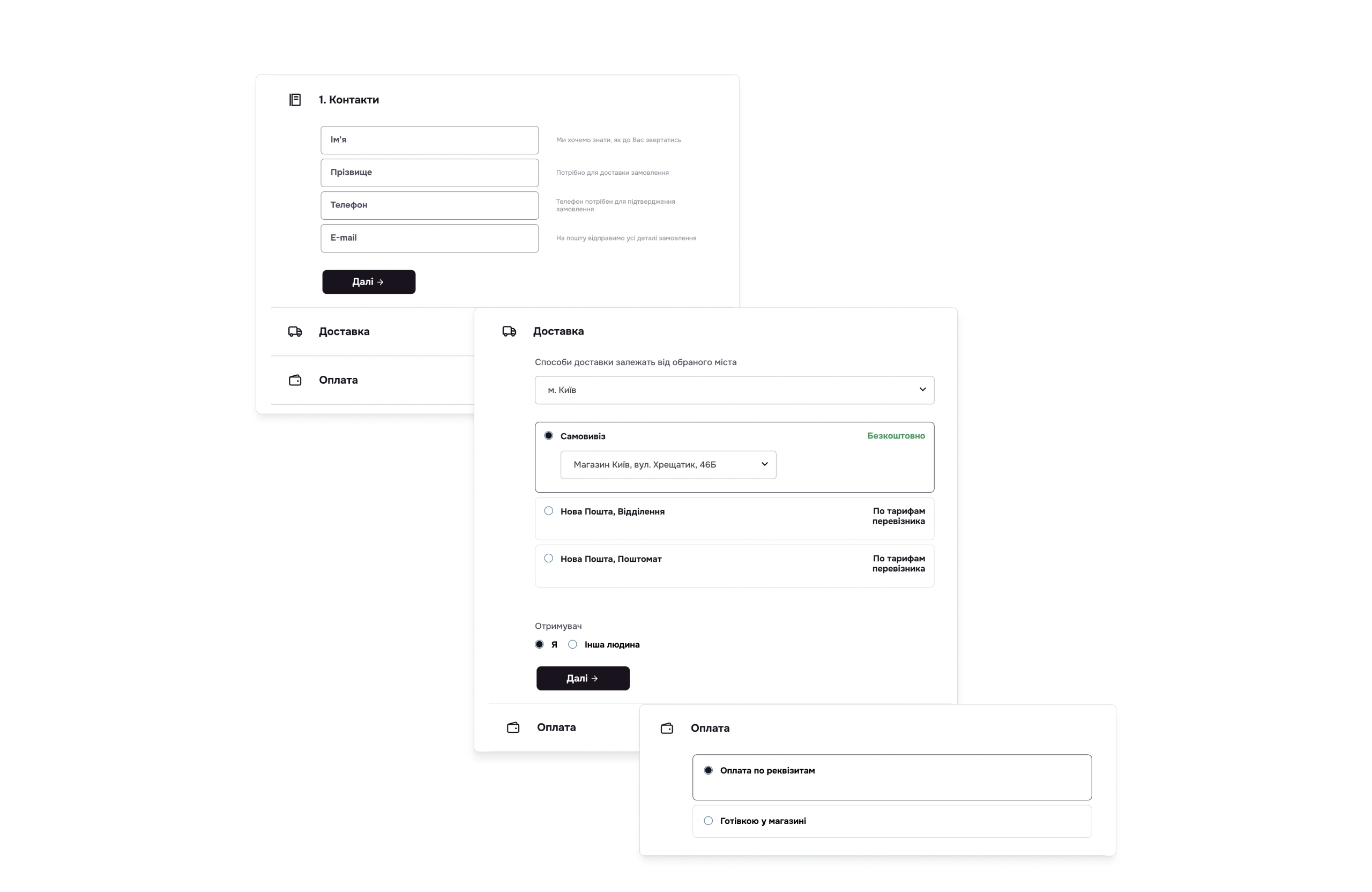
✅ Простая форма заказа
- Как работает: Минимальное количество полей и запрос на ввод только требуемой информации.
- Почему важно: Уменьшает количество отказов из-за сложности процесса.
Влияние: уменьшает визуальный шум и потому пользователь не отвлекается на пустяки.
9. Помогите пользователям распознать, диагностировать и исправить ошибки (Error Recovery)
Этот принцип предполагает, что система должна четко сообщать об ошибках, объяснять их причину и предлагать конкретные решения или инструкции.
Примеры применения в e-commerce:
✅ Подсказки при неверном пароле
- Как работает: При неудачной попытке входа: «Неверный пароль. Забыли пароль? [Восстановить] или попробуйте еще раз» (вместо просто «Ошибка авторизации»).
- Почему важно: Предлагает конкретный путь решения проблемы.
✅ Понятные сообщения об ошибках ввода
- Как работает: Поле «Номер телефона» подсвечивается красным: «Введите корректный номер в формате +380 XX XXX XX XX» (вместо просто «Неверный формат»)
- Почему важно: Пользователь точно знает, как исправить ошибку.

Влияние: Эффективная обработка ошибок – это не просто техническое требование, а мощный инструмент удержания клиентов и повышение конверсии. Лучшие e-commerce сайты инвестируют в понятные, полезные сообщения об ошибках, реально помогающих пользователям, а не просто констатируют проблемы.
10. Предоставление помощи и документации (Help and Documentation)
Даже в самом простом интерфейсе может потребоваться справка — она должна быть легкой для поиска и понятной.
Примеры применения в e-commerce:
✅ FAQ (Поширені питання)
- Как работает: Специальный раздел «Информация для покупателя» с категориями: «Оплата», «Доставка», «Возвращение».
- Почему важно: Пользователь находит ответы сам, не дожидаясь ответа от службы поддержки.
✅ Контекстні підказки в інтерфейсі
- Как работает: Значки «?» у полей ввода информации, терминов, элементов интерфейса.
- Почему важно: Пользователь получает пояснения без необходимости искать информацию в другом месте.

Влияние: уменьшает нагрузку на службу поддержки, ведь клиенты находят ответы сами; повышает доверие – покупатели чувствуют заботу магазина; снижает количество отказов от заказов из-за непонятности процесса.
Вывод: Как применять принципы Нильсена на практике
Применение 10 принципов юзабилити Якоба Нильсена в интернет-магазинах оказывает непосредственное влияние на рост конверсии и уменьшение отказов. Каждый принцип работает на улучшение пользовательского опыта от понятных подсказок до минималистического дизайна. Вместе это дает повышение конверсии на 20-30%, уменьшает нагрузку на поддержку и повышает лояльность клиентов. Интегрировав эти принципы, вы делаете магазин не просто удобным, а максимально продаваемым.
Статья подготовлена на основе 10 Usability Heuristics for User Interface Design на сайте NNGroup.