Как найти свои золотые метрики: Руководство по KPI для интернет-магазинов
Краткое руководство о том, как аккуратно и результативно обновить дизайн большого интернет-магазина
Перед тем, как взяться за реанимирование дизайна такого большого магазина, как F.ua, мы задались вопросом: а зачем вообще это делать? А то знаете, иногда бывает, что люди хотят обновить дизайн просто потому, что он “морально устарел” и иногда это получается обновление дизайна, ради дизайна.

Что говорят и делают клиенты F.ua?
Изначально мы решили выяснить, какую обратную связь дают клиенты F.ua. Что у них болит и на что они жалуются. Старт взяли со звонков операторам в call-centre, просмотрели большое количество отзывов на Facebook, сообщений в Direct и мессенджерах. Обратной связи было действительно достаточно, чтобы понять, что существует ряд вопросов, которые касаются не только оплаты, доставки и возврата. Радует, что современный покупатель с охотой делится впечатлениями об услугах или товарах на просторах всего интернета. Особенно, если ему что-то не нравится.
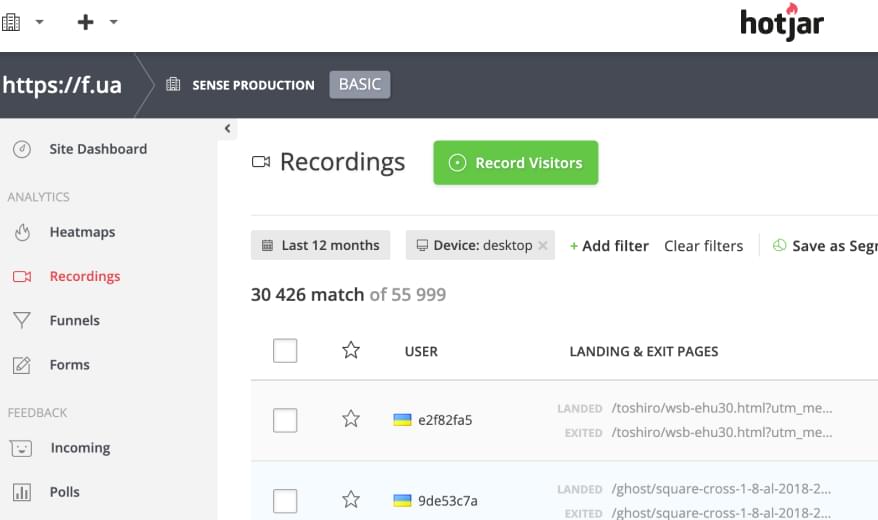
Логично, что подкрепить все данные полученные от обратной связи нужно еще и фактами, которые можно получить путем изучения поведения клиентов на самом сайте. В процессе работы над этой задачей мы пользовались инструментом для аналитики сайтов HotJar, он отслеживает поведение пользователей и таким образом собирает обратную связь, только в наглядном формате. Мы видели, как клиенты водят мышкой, на чем останавливают свое внимание, куда нажимают чаще и в каких точках испытывают затруднение.
Изучая пользователей мы сегментировали их в зависимости от тех устройств, которыми они пользуются, потому что опыт взаимодействия у них разный. Исходя из аналитики, мы решили сперва доработать ПК версию сайта.
Нам понадобилось около 30 000 сессий (записей поведения людей), чтобы увидеть ярко выраженные закономерности. Места, где мы точно нашли ошибки и причины их возникновения.

Примерно так выглядят записи сессий поведения людей. Тут мы смотрим, как люди выбирают 42” телевизор или решают закрыть вкладку и продолжать смотреть Лигу чемпионов с 11” монитора.)
Sense Storm
Теперь нам нужно выбрать, что же из всего найденного имеет смысл реализовывать и в каком порядке.
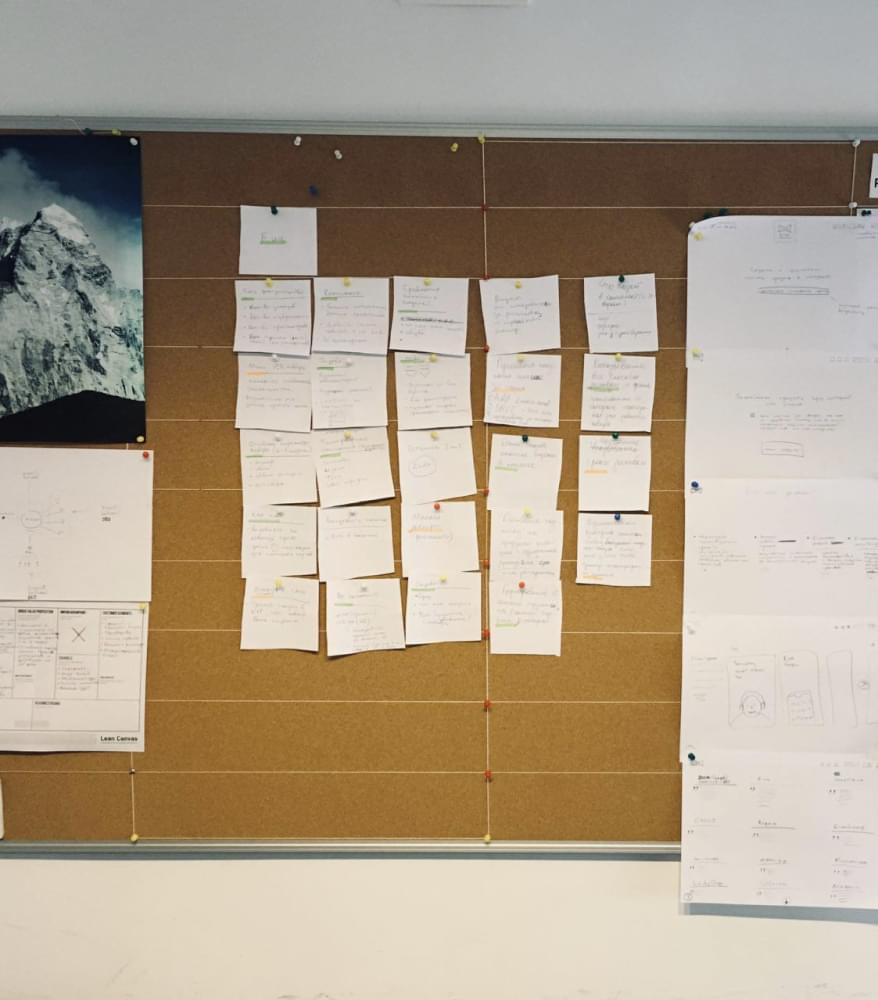
Для этого мы собираемся командой и начинаем рассматривать каждую из гипотез и генерируем решения, при этом стараемся развивать идеи друг друга, даже если они кажутся странными или невозможными. Этот процесс работы над гипотезами и поиском решений мы называем — Sense Storm, своего рода мозговой штурм, адаптированный под наше видение и манифест работы над продуктами.
В случае с F.ua, мы генерировали идеи с одной целью — упростить жизнь покупателю в интернете. А после, со всей своей подозрительностью отобрали лучшие решения по нашему мнению. Ну, дальше дело оставалось за малым — реализовать их ?

Так выглядит доска с выбранными идеями.