10 принципів юзабіліті Я.Нільсена для інтернет-магазинів: як підвищити конверсію
Евристики Якоба Нільсена — це 10 принципів юзабіліті, які допомагають створювати зручні, інтуїтивні та ефективні інтерфейси для інтернет-магазинів. Вони базуються на дослідженнях UX/UI і є основою для покращення користувацького досвіду (UX) в e-commerce.
У цій статті ми розглянемо, як застосовувати принципи Нільсена для оптимізації інтернет-магазинів, збільшення конверсії та запобігання поширеним помилкам UX.
1. Видимість стану системи (Visibility of System Status)
Цей принцип юзабіліті передбачає, що система повинна чітко показувати користувачу, що відбувається, через:
- Зворотній зв’язок у реальному часі (індикатори завантаження, підсвічування кнопок)
- Статуси операцій (наприклад, етапи оформлення замовлення)
Приклади застосування в e-commerce:
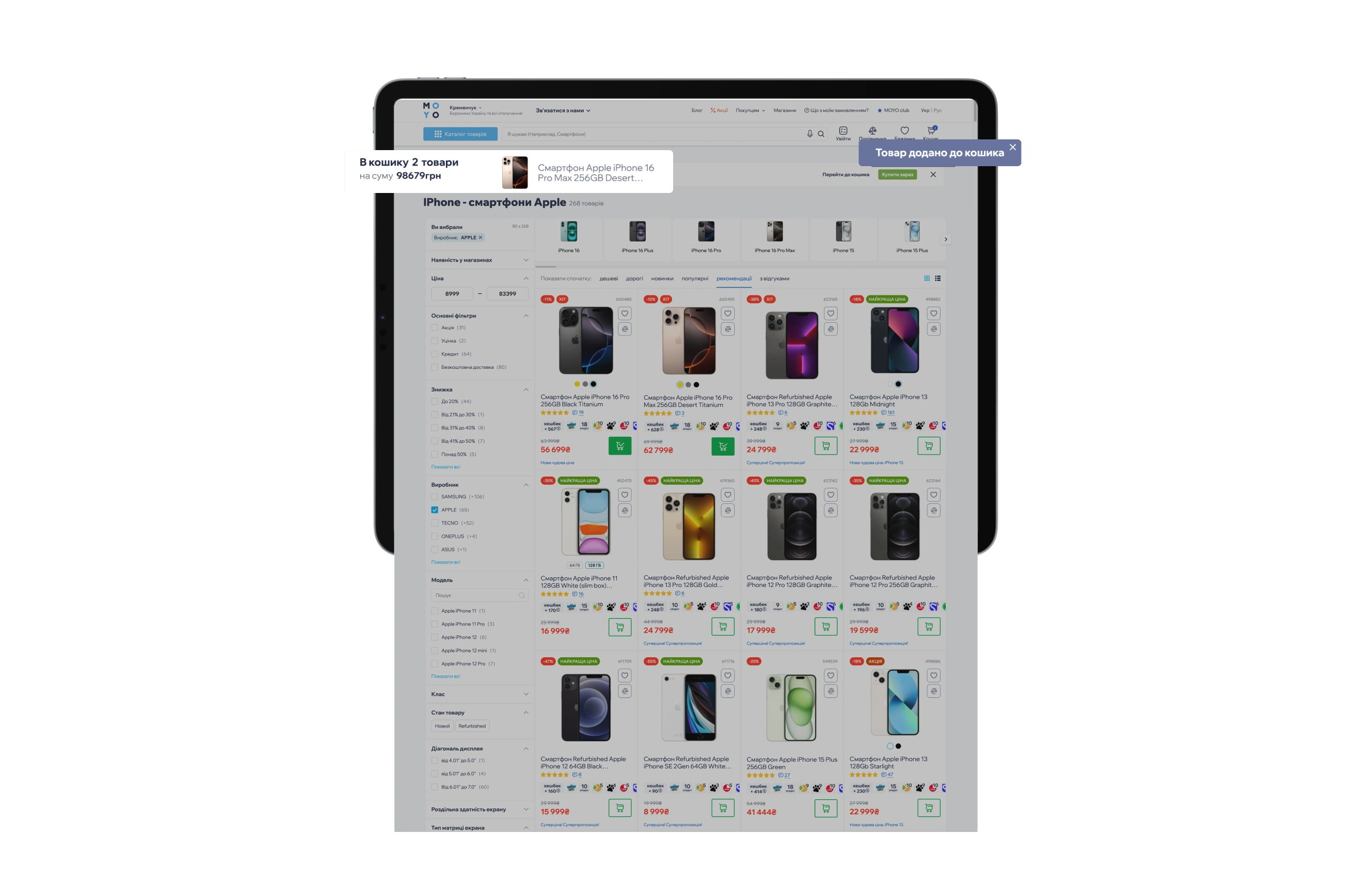
✅ Підтвердження дій
- Як працює: Спливаюче повідомлення «Товар додано!» після кліку на «Купити».
- Чому важливо: Зменшує кількість повторних додавань товарів у кошик.
✅ Лічильник товарів у кошику
- Як працює: Цифра біля іконки кошика оновлюється миттєво.
- Чому важливо: Користувач бачить результат своїх дій без додаткових кроків.
✅ Індикатори наявності товару
- Як працює: Позначки «В наявності» (зелений) або «Немає в наявності» (сірий).
- Чому важливо: Запобігає спробам купити товар, якого немає.

Висновок: Видимість стану системи — один з ключових принципів UX дизайну для e-commerce. Його реалізація зменшує кількість відмов у кошику та підвищує лояльність клієнтів.
2. Відповідність між системою та реальним світом (Match Between System and the Real World)
Це означає, що система має використовувати зрозумілу користувачам мову (без технічного жаргону), знайомі символи та логіку повсякденного досвіду.
Приклади застосування в e-commerce:
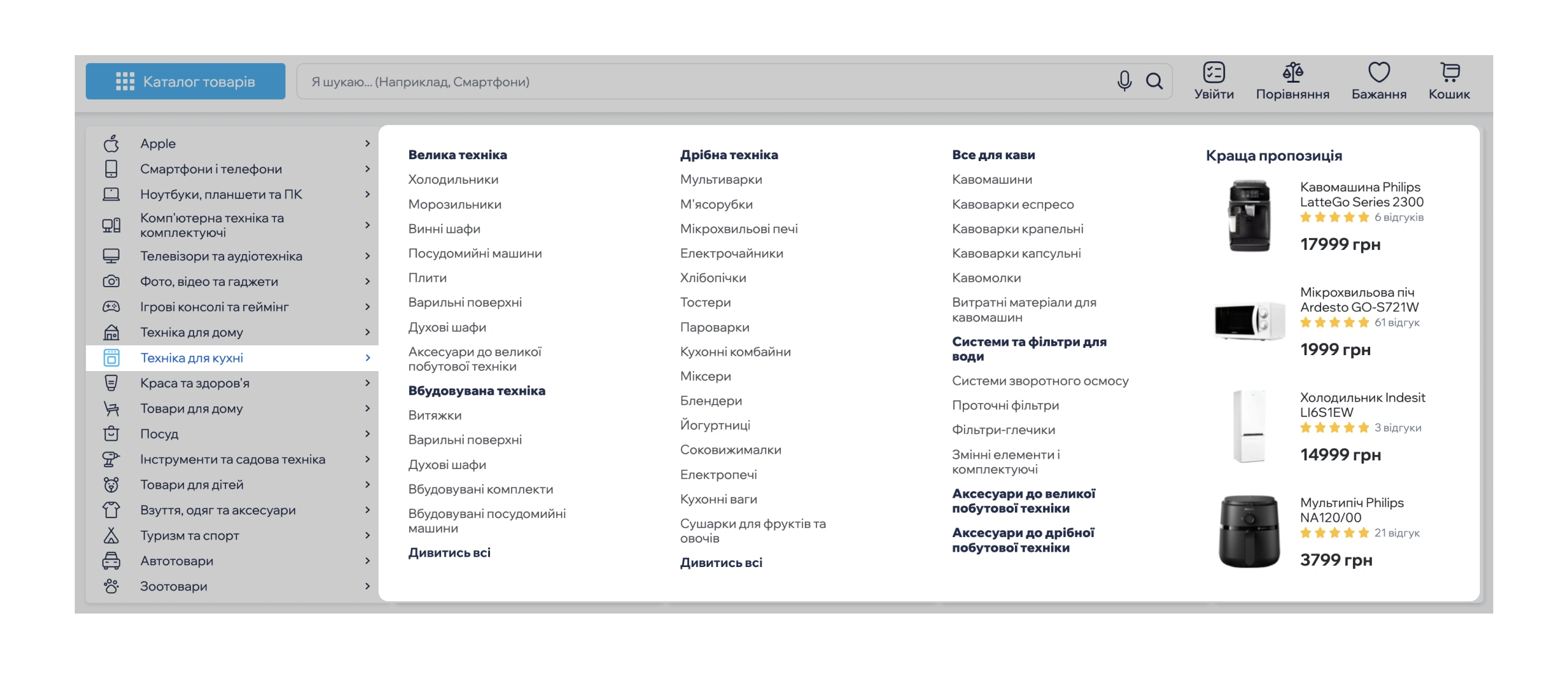
✅ Знайомі іконки та мова
- Як працює: Іконка 🛒 і назва “кошик”для позначення списку товарів, що відібрані для покупки, 🔍 для позначення пошуку.
- Чому важливо: Користувачі миттєво розпізнають елементи без навантаження на пам’ять.
✅ Логічна структура категорій
- Як працює: Розділи «Чоловічий одяг», «Побутова техніка» (як у ТЦ).
- Чому важливо: Зменшується кількість кліків для пошуку товарів.

Як це впливає на конверсію: Люді не хочуть вчити нові правила — вони очікують, що онлайн-шопінг буде таким же, як покупки у фізичному магазині. Використання цього принципу збільшує конверсію, оскільки користувачі: швидше орієнтуються на сайті, відчувають контроль (знайома логіка = менше стресу),частіше завершують покупки.
3. Контроль і свобода дій (User Control and Freedom)
Евристика передбачає, що інтерфейс має дозволяти користувачам легко скасовувати, редагувати або повертатися до попередніх дій без стресу.
Приклади застосування в e-commerce:
✅ Скасування дій у кошику
- Як працює: Опція «Відновити» після видалення товару з кошика (наприклад, спливаюче повідомлення: «Товар видалено. Скасувати?»).
- Чому важливо: Зменшує кількість помилкових видалень і повторних пошуків товарів.
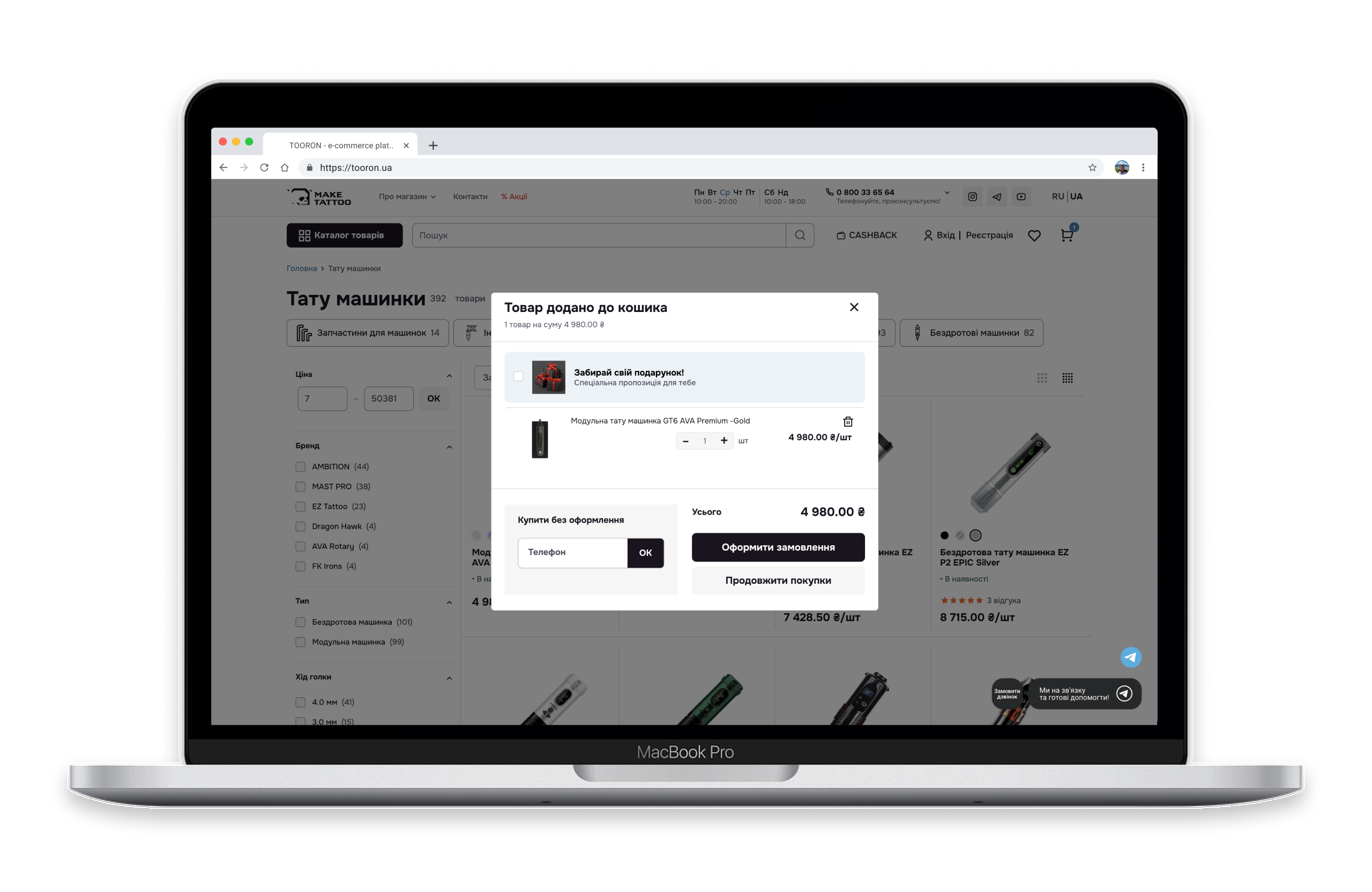
✅ Відкрита корзина після додавання товару
- Як працює: Після кліку «Додати в кошик» сторінка не перезавантажується – з’являється вікно з кнопками «Продовжити покупки» і «Оформити».
- Чому важливо: Дає користувачам свободу дій – продовжити покупки або перейти до оплати.

Як це впливає на конверсію: Інтернет-магазини, які дозволяють клієнтам легко скасовувати, редагувати та керувати своїми діями, отримують вищу конверсію та довіру покупців.
4. Стандартизація і узгодженість (Consistency and Standards)
Інтерфейс має бути послідовним (однакові кнопки, шрифти, кольори для подібних дій) і дотримуватися загальноприйнятих стандартів UX/UI. Це дозволяє користувачам орієнтуватися без “вгадування” логіки системи, що особливо важливо для e-commerce, де кожен крок впливає на конверсію.
Приклади застосування в e-commerce:
✅ Послідовність тексту та мови
- Як працює: Замість “Кошик” на одній сторінці та “Корзина” на іншій – використання одного терміна.
- Чому важливо: Уникає плутанини, особливо важливо для UX інтернет-магазинів.
✅ Узгоджена навігація
- Як працює: Головне меню розташоване зверху, логотип клікабельний і веде на головну.
- Чому важливо: Користувачі швидко знаходять потрібні розділи, що покращує юзабіліті та зменшує кількість відмов.
Як це впливає на конверсію: Навіть дрібні неузгодженості можуть відштовхнути користувачів, тоді як послідовний дизайн робить покупки інтуїтивними та приємними.
5. Запобігання помилкам (Error Prevention)
Кожна помилка користувача – це втрачений продаж. Краще запобігти, ніж виправляти.
Приклади застосування в e-commerce:
✅ Чіткі попередження про обмеження
- Як працює: Повідомлення “Мінімальна сума замовлення для доставки – 500 грн” перед оформленням.
- Чому важливо: Дозволяє уникнути ситуацій, коли користувач розчарований, адже дізнається про умови в останній момент.
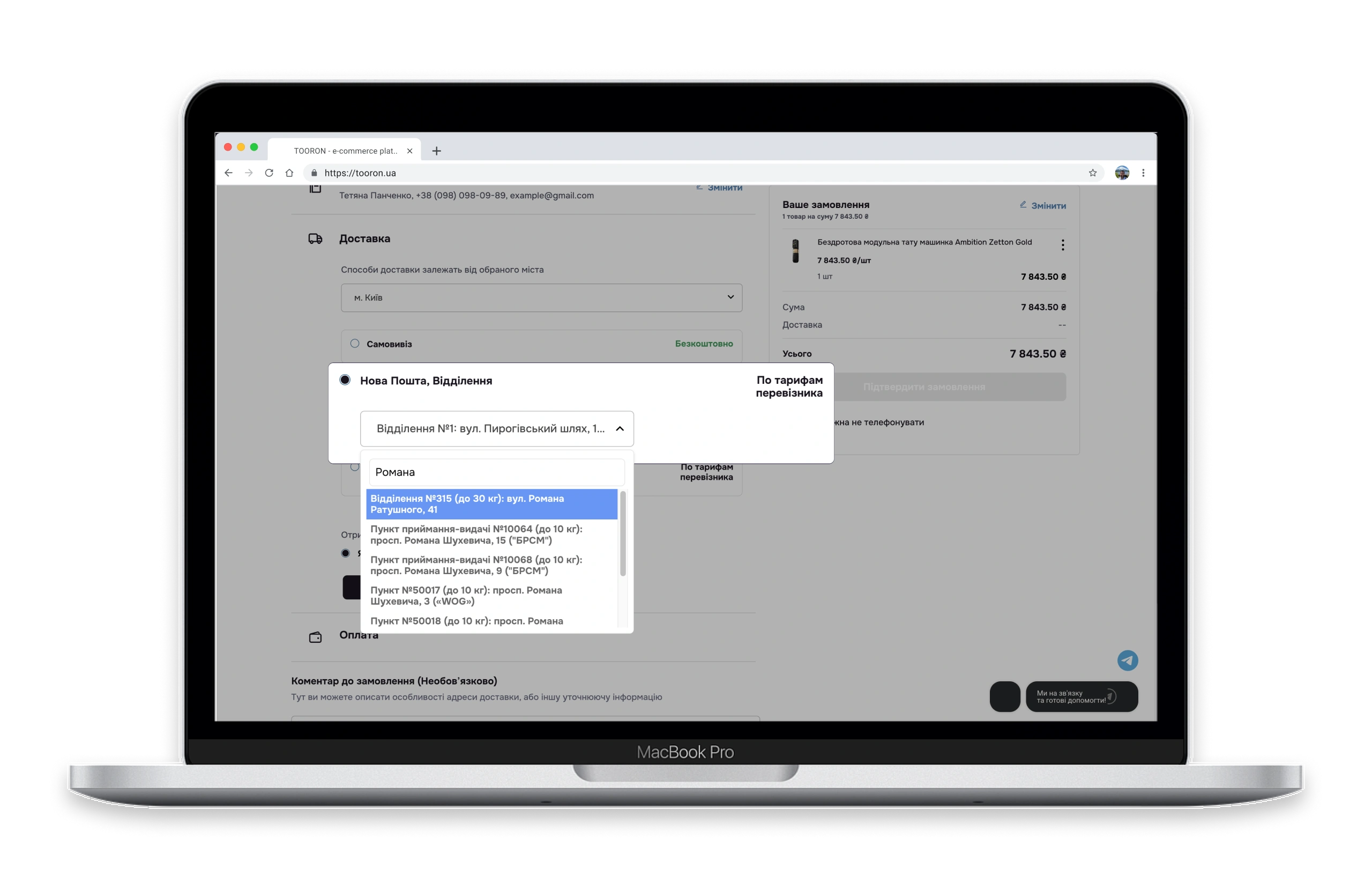
✅ Інтелектуальне автозаповнення
- Як працює: Випадаючий список адрес при введенні + інтеграція з API поштових операторів.
- Чому важливо: Зменшує кількість скасованих замовлень через неправильне введення даних.

Як це впливає на конверсію: зменшує кількість відмов у кошику через технічні помилки, підвищує довіру (користувачі відчувають контроль над процесом), економить ресурси (менше звернень до служби підтримки).
6. Впізнавання замість запам’ятовування (Recognition Rather Than Recall)
Система має надавати інформацію явно, щоб користувачам не доводилося її запам’ятовувати.
Приклади застосування в e-commerce:
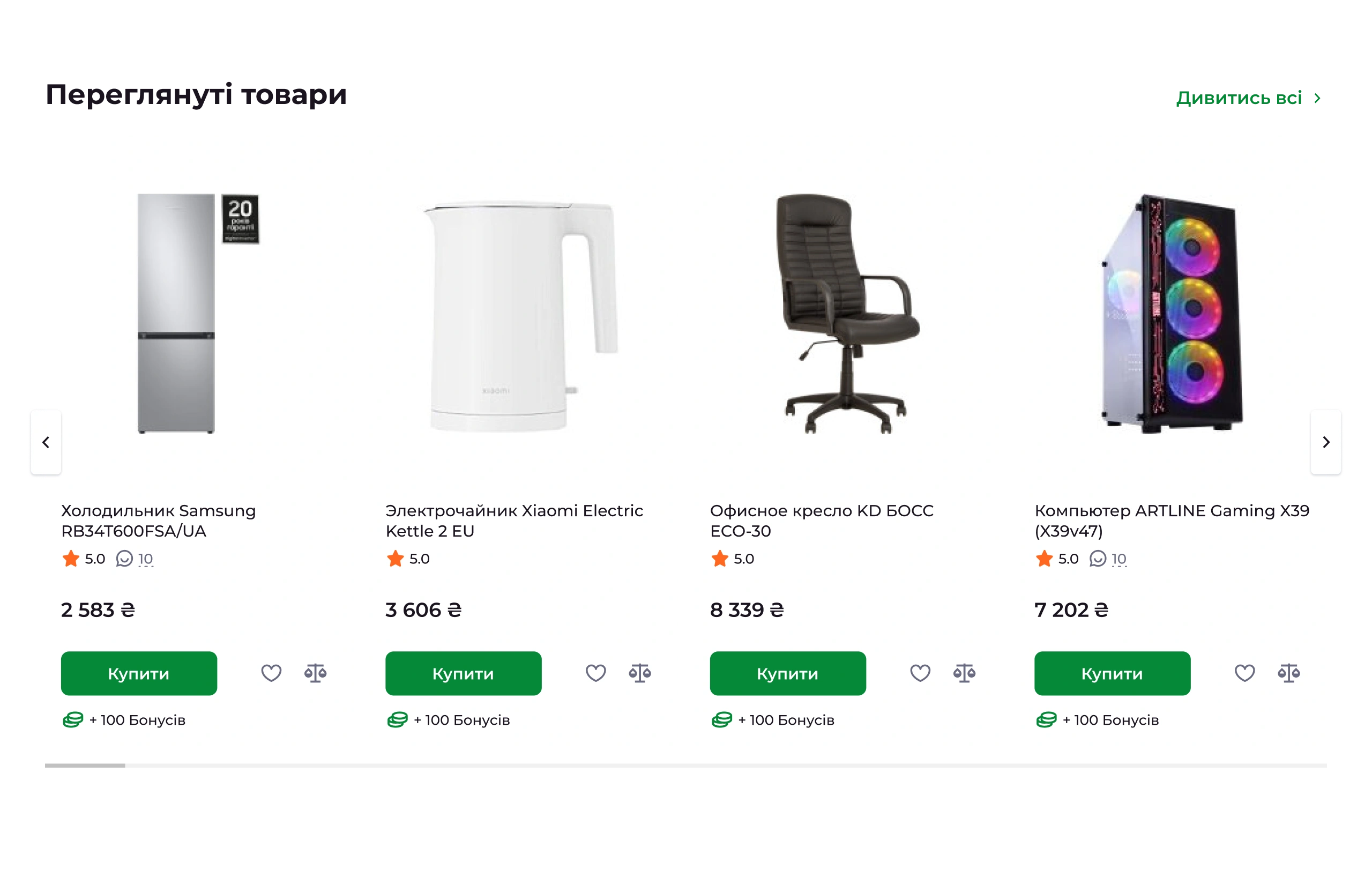
✅ Історія переглядів
- Як працює: Розділ “Ви нещодавно переглядали” на головній сторінці та на сторінках товарів.
- Чому важливо: Клієнти можуть швидко повернутися до товарів без пошуку чи запам’ятовування назв.
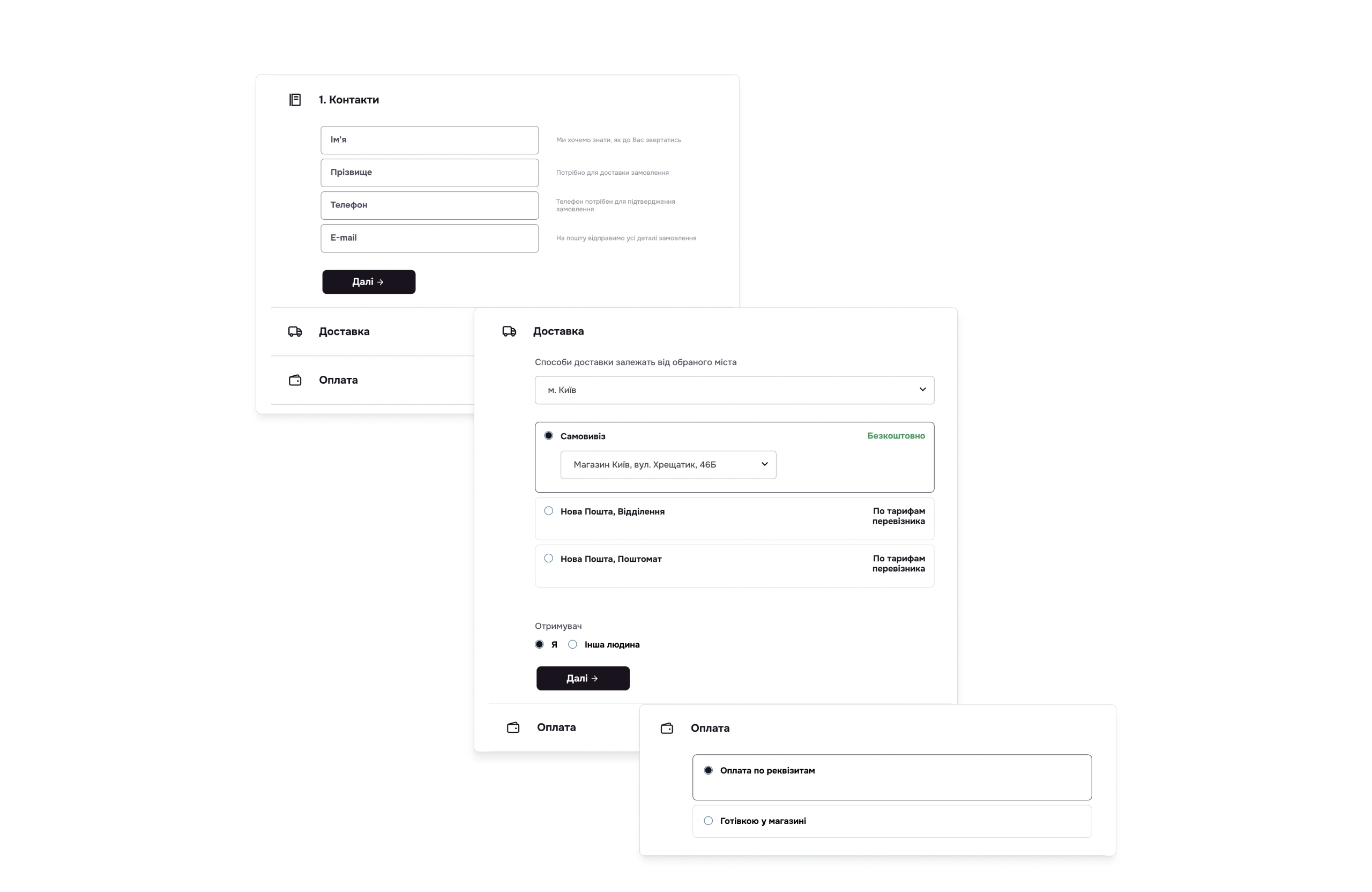
✅ Відображення введених даних при оформленні
- Як працює: Показ інформації про замовлення (ім’я, обрана адреси доставки, метод оплати тощо) перед підтвердженням замовлення.
- Чому важливо: Клієнти можуть перевірити дані без необхідності їх згадувати введені дані.

Ефект для конверсії: Інтерфейс, який показує інформацію замість вимагання її запам’ятовувати, робить покупки швидшими, а клієнтів — задоволеними.
7. Гнучкість і ефективність (Flexibility and Efficiency of Use)
Інтерфейс повинен бути зручним як для новачків, так і для досвідчених користувачів, пропонуючи різні способи виконання завдань.
Приклади застосування в e-commerce:
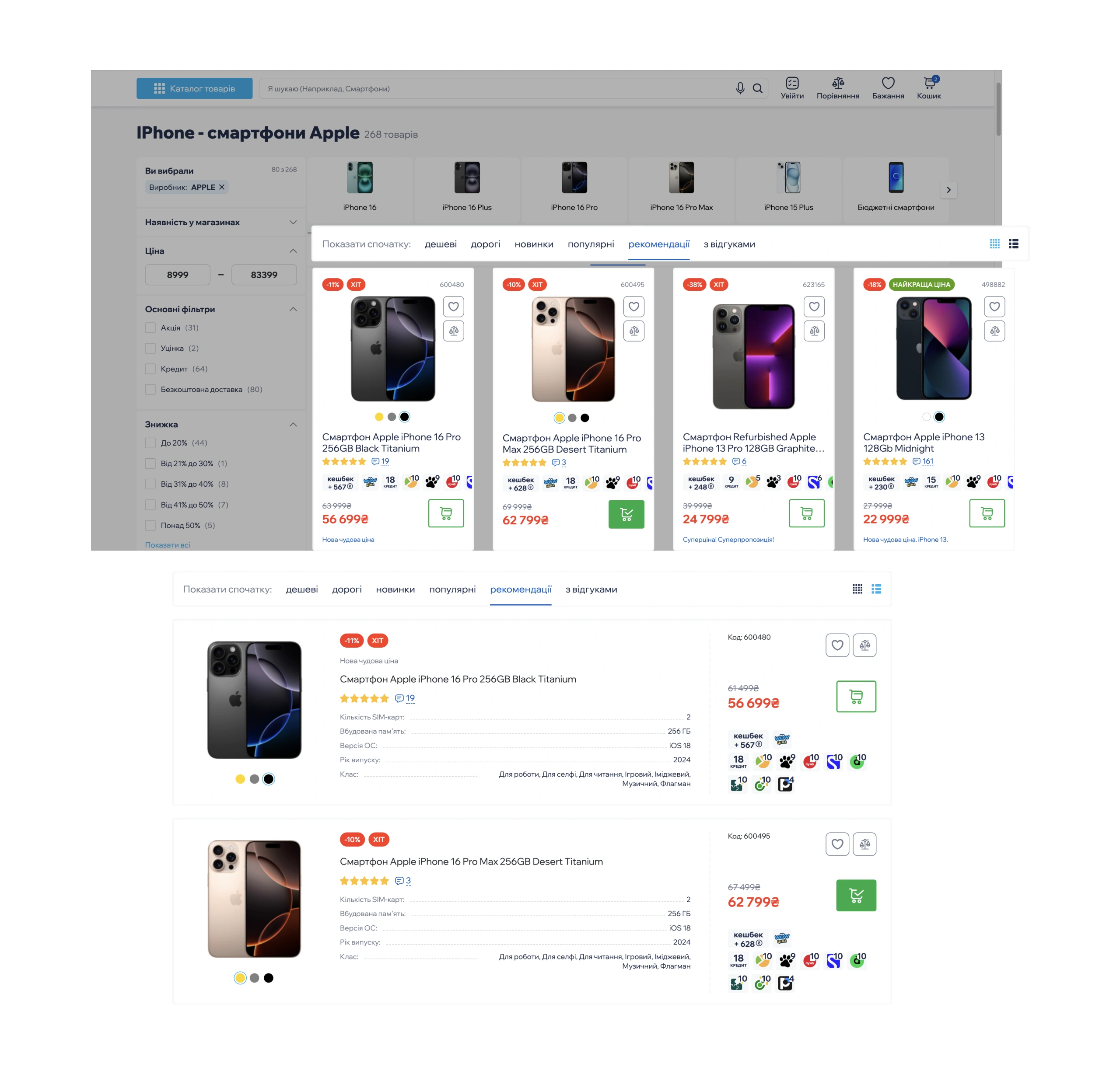
✅ Налаштовуваний інтерфейс
- Як працює: Можливість змінити відображення товарів (сітка/список), вибір кількості товарів на сторінці (24/48/96).
- Чому важливо: Кожен користувач може зробити інтерфейс зручнішим для себе і своїх задач.
✅ Функція повторних/запланованих замовлень
- Як працює: Функції «Повторити замовлення», “Регулярне замовлення”, збереження шаблонів покупок.
- Чому важливо: Економить час постійним клієнтам.

Як це впливає на конверсію: підвищує лояльність (досвідчені клієнти отримують інструменти для швидких покупок), зменшує кількість відмов (новачки легше розібратися), підвищує конверсію (різні шляхи ведуть до покупки).
8. Естетика і мінімалізм (Aesthetic and Minimalist Design)
Інтерфейс має містити лише необхідну інформацію, уникаючи захаращення. Кожен елемент має слугувати конкретній цілі. Інтерфейс має виглядати сучасно та естетично.
Приклади застосування в e-commerce:
✅ Прогресивне розкриття інформації
- Як працює: Інформація про способи доставки, оплати, гарантію, тощо приховані в акордеон або за кнопкою “Детальніше”
- Чому важливо: Базова інформація – на поверхні, деталі – тоді, коли потрібно користувачеві.
✅ Проста форма замовлення
- Як працює: мінімальна кількість полів й запит на ввід тільки необхідної інформації.
- Чому важливо: Зменшує кількість відмов через складність процесу.
Вплив: зменшує візуальний шум і тому користувач не відволікається на непотрібне.
9. Допомога у виправленні помилок (Error Recovery)
Цей принцип передбачає, що система повинна чітко повідомляти про помилки, пояснювати їх причину та пропонувати конкретні рішення або інструкції.
Приклади застосування в e-commerce:
✅ Підказки при невірному паролі
- Як працює: При невдалій спробі входу: “Невірний пароль. Забули пароль? [Відновити] або спробуйте ще раз” (замість просто “Помилка авторизації”)
- Чому важливо: Пропонує конкретний шлях вирішення проблеми.
✅ Зрозумілі повідомлення про помилки введення
- Як працює: Поле “Номер телефону” підсвічується червоним з текстом: “Введіть коректний номер у форматі +380 XX XXX XX XX” (замість просто “Невірний формат”)
- Чому важливо: Користувач точно знає, як виправити помилку.

Висновок: Ефективна обробка помилок – це не просто технічна вимога, а потужний інструмент утримання клієнтів і підвищення конверсії. Кращі e-commerce сайти інвестують у зрозумілі, корисні повідомлення про помилки, які реально допомагають користувачам, а не просто констатують проблеми.
10. Довідка та документація (Help and Documentation)
Навіть у найпростішому інтерфейсі може знадобитися довідка — вона має бути легкою для пошуку та зрозумілою.
Приклади застосування в e-commerce:
✅ FAQ (Поширені питання)
- Як працює: Спеціальний розділ “Информація для покупця” з категоріями: “Оплата”, “Доставка”, “Повернення”.
- Чому важливо: Користувач знаходить відповіді сам, без очікування відповіді від служби підтримки.
✅ Контекстні підказки в інтерфейсі
- Як працює: Значки “?” біля полів вводу інформації, термінів, елементів інтерфейсу.
- Чому важливо: Користувач отримує пояснення без необхідності шукати інформацію в іншому місці.

Ефект для бізнесу: зменшує навантаження на службу підтримки адже клієнти знаходять відповіді самі; підвищує довіру — покупці відчувають турботу магазину; знижує кількість відмов від замовлень через незрозумілість процесу.
Висновок: Як застосовувати принципи Нільсена на практиці
Застосування 10 принципів юзабіліті Якоба Нільсена в інтернет-магазинах безпосередньо впливає на зростання конверсії та зменшення відмов. Наприклад, запобігання помилкам зменшує кількість незавершених замовлень, а стандартизація елементів прискорює навігацію. Разом це дає підвищення конверсії на 20-30%, зменшує навантаження на підтримку та підвищує лояльність клієнтів. Інтегрувавши ці принципи, ви робите магазин не просто зручним, а максимально продаючим.
Статтю підготовлено на основі статті 10 Usability Heuristics for User Interface Design на сайті NNGroup.